こんにちは。ムララボです。
こちらのページでは、中小企業様がよく直面されている、”BtoBマーケティング”によくある課題を解説します。すぐにでもできるChatGPTを使った課題解決法、すなわち”ホームページをより良くするための誰でも使えるAIの使い方”をご案内したいと思います。どうぞよろしくお願いします。
前回の記事では、コンバージョン率のアップについて解説しました。コンバージョン数を稼ぐには、デザインも重要です。中でも画面の使いやすさにつながる”ユーザーインターフェース”1を改善を続けていく必要があるのです。
第6弾の今回は、「ユーザーインターフェースを改善する方法」をご紹介します。
ユーザーインターフェースを改善する方法
1. はじめに
ウェブサイトのユーザーインターフェース(UI)は、訪問者の第一印象を左右する重要な要素です。使いやすいUIは訪問者の満足度を高め、滞在時間やコンバージョン率の向上につながります。逆に、使いにくいUIは訪問者の離脱を招き、ビジネスチャンスを逃すことになります。ここでは、UI改善の方法について詳しく見ていきましょう。
2. 原因分析
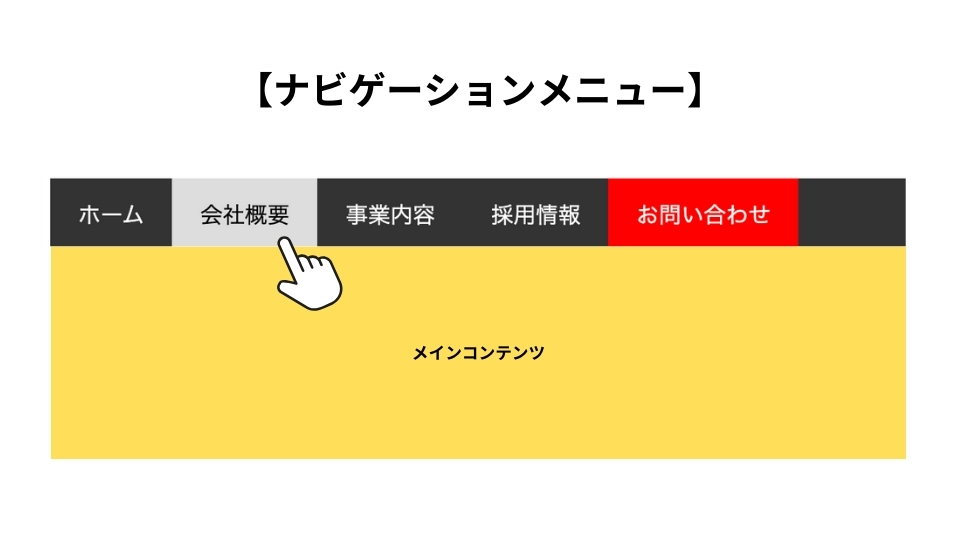
複雑なナビゲーション ユーザーが目的の情報にたどり着けない原因の一つは、メニュー構成が複雑すぎることです。多層的なメニューやリンクの迷路は、ユーザーを混乱させ、離脱の原因となります。
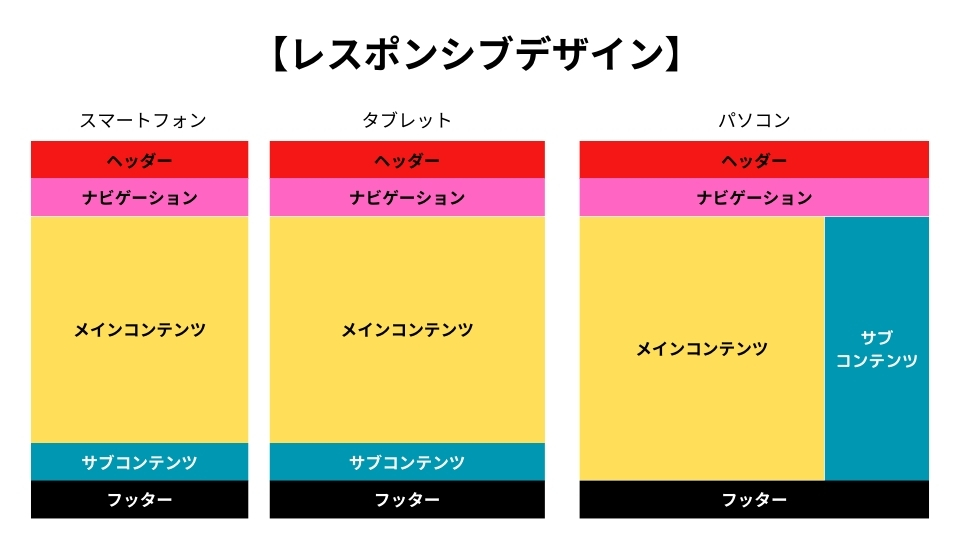
古いデザイン 時代遅れのデザインやモバイルに最適化されていないレイアウトも、ユーザー体験を損なう大きな要因です。特に、スマートフォンやタブレットでの利用が増加している現在、レスポンシブデザインの導入は必須です。
3. 解決策
シンプルで直感的なナビゲーションの設計 ユーザーが直感的に操作できるように、シンプルで明確なメニュー構成を心がけましょう。主要なカテゴリーをトップレベルのメニューに配置し、階層を減らすことで、ユーザーが目的のページに素早くアクセスできるようにします。

最新デザインの導入 モバイルフレンドリーなレスポンシブデザインを採用し、すべてのデバイスで最適な表示ができるようにします。これにより、ユーザー体験が向上し、サイトの信頼性も高まります。

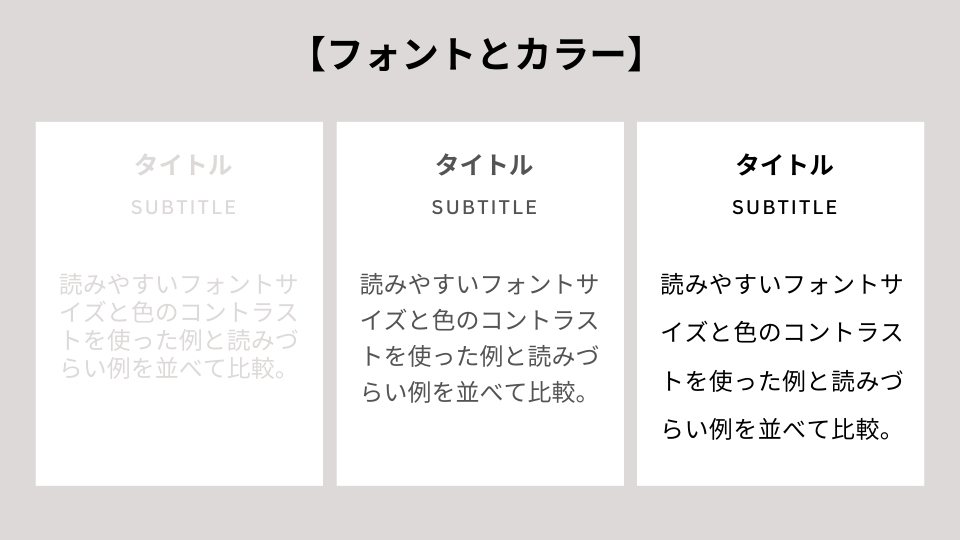
ビジュアル要素の最適化 読みやすいフォントサイズ、コントラストのあるカラー、適切な画像とアイコンの使用も重要です。視覚的に快適なデザインは、ユーザーの満足度を高め、サイトの利用を促進します。

4. ChatGPTの活用
ユーザーインターフェースデザインのベストプラクティス ChatGPTは、最新のUIデザインのトレンドやベストプラクティスを提供できます。たとえば、直感的なナビゲーションや視覚的に魅力的なデザインの具体例を提示することで、改善点を明確にします。
具体的な改善提案 特定のウェブページに対して、ナビゲーションの改善点やデザインの最適化方法を具体的に提案します。ChatGPTのサポートを活用することで、専門知識がなくても簡単にUI改善が行えます。

(当サイトは改善すべき点が多々あるようです 汗)
5. まとめ
ユーザーインターフェースの改善は、訪問者の満足度を高め、ウェブサイトのパフォーマンスを向上させるために非常に重要です。シンプルで直感的なナビゲーションの設計、最新デザインの導入、ビジュアル要素の最適化を通じて、使いやすいウェブサイトを目指しましょう。ChatGPTを活用することで、具体的な改善点の提案を受けることができ、効率的にUIを改善することができます。ぜひ実行して、サイトの魅力を高めてください。
以上を3つのポイントに整理します。
- シンプルなナビゲーション設計
- 最新デザインの導入
- ビジュアル要素の最適化

ユーザーインターフェースを改善し、コンバージョン率を高めていきましょう。
- ユーザーインターフェース(UI)を一言でいうと、「ユーザーとシステムの接点」です。 ↩︎