こんにちは。ムララボです。
こちらのページでは、中小企業様がよく直面されている、”BtoBマーケティング”によくある課題を解説します。すぐにでもできるChatGPTを使った課題解決法、すなわち”ホームページをより良くするための誰でも使えるAIの使い方”をご案内したいと思います。どうぞよろしくお願いします。
最近では、多くのユーザーがスマートフォンやタブレットからウェブサイトを閲覧しています。特に多忙なビジネスパーソンにとっては、移動中にスマートフォンで情報を得る機会が増えています。このような行動様式に対応するために、会社のホームページもモバイルフレンドリーになっていることが必要です。また、SEOの観点からもモバイル対応は欠かせません。Googleなどの検索エンジンは、モバイルフレンドリーなサイトを優先的に表示する傾向があります。
今回、第三弾として「モバイルフレンドリーなウェブサイト1を作る方法」についてご伝えします。
現状分析
みなさんの会社のホームページをスマートフォンで確認してみましょう。
パソコンと同じ画面が小さく表示されて読みにくいままではないですか?
モバイルフレンドリーなウェブサイトを作成する上で、以下のような問題点が考えられます。
- スマートフォンやタブレットでの閲覧に非対応: 多くのウェブサイトがモバイルデバイスでの表示を考慮していないため、ユーザー体験が損なわれています。
- レスポンシブデザイン2の未導入: デバイスの画面サイズに応じてレイアウトを変えるレスポンシブデザインが導入されていない、または不十分な場合が多いです。
- ページ読み込み速度の遅さ: 画像の最適化不足やキャッシュの利用が不十分で、ページの読み込みが遅くなり、ユーザーが離れてしまう原因となります。
解決策
モバイルフレンドリーなウェブサイトを作成するためには、以下の対策が有効です。
- レスポンシブデザインの採用:デバイスの画面サイズに合わせて表示が最適化されるように、レスポンシブデザインを導入します。これにより、どのデバイスからでも快適に閲覧できるようになります。
- モバイル対応のベストプラクティス:タッチ操作に配慮したデザイン、大きなボタンの使用、テキストの読みやすさの確保など、モバイル特有の使用感を向上させるデザインを取り入れます。
- ユーザーエクスペリエンスのテスト: 実際のモバイルデバイスでの表示確認とテストを行い、使い勝手をチェックします。これにより、ユーザーが直面する問題を事前に発見し、改善することができます。
- ページ読み込み速度の改善:画像の最適化やキャッシュの利用、不要なスクリプトの削除などで、ページの読み込み速度を向上させます。これにより、ユーザーの離脱を防ぎます。
ウェブサイトがモバイルフレンドリーかどうかを確認するためには、Googleが提供する無料のツール「PageSpeed Insights」を活用するのが効果的です。このツールは、モバイルとデスクトップの両方でウェブページのパフォーマンスを評価し、具体的な改善点を提案してくれます。モバイルユーザーの増加に対応するため、まずはPageSpeed Insightsで現状をチェックし、適切な対応を行いましょう。
無料ツール”PageSpeed Insights”の活用
PageSpeed Insights(ページスピードインサイト)は、Googleが提供する無料のツールで、ウェブサイトのパフォーマンスを評価し、改善のアドバイスを提供します。主な機能は以下の通りです。
- パフォーマンススコア:ウェブページの読み込み速度や操作性を0〜100のスコアで評価します。
- 改善提案:画像の最適化、キャッシュの利用、不要なJavaScriptの削除など、具体的な改善点を提案します。
- デバイス別評価:デスクトップとモバイルの両方でパフォーマンスを評価し、それぞれに応じた改善提案を提供します。
- 詳細な診断:ページの読み込み時間、サーバー応答時間、レンダリング時間などの詳細データを提供します。
PageSpeed Insights(ページスピードインサイト)を活用することで、サイト運営者は訪問者にとって快適なサイトを提供し、SEOも向上させることができます。
「ページスピードインサイト」に https://pagespeed.web.dev/?hl=ja にアクセスしましょう。
https://pagespeed.web.dev/?hl=ja
使い方
- 上記の「ページスピードインサイト」にアクセスしましょう。
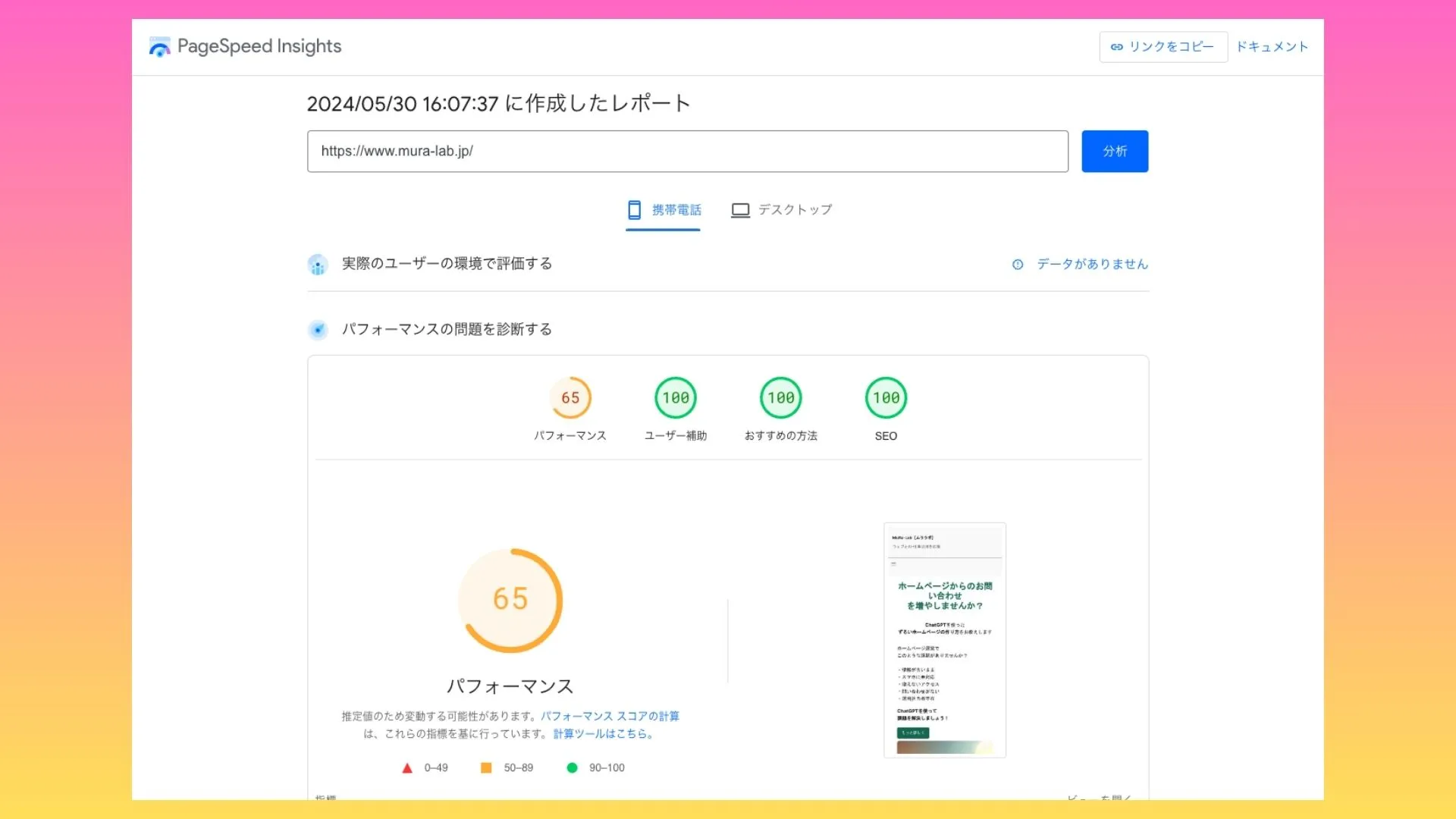
- ホームページのURLを入力するだけで、PageSpeed Insights(ページスピードインサイト)が自動的に分析し、結果と改善提案を表示してくれます。
このツールを使うことで、サイト運営者はページの読み込み速度を向上させ、ユーザーエクスペリエンスとSEOの両方を改善することができます。
ムララボのアドレスを入れて、分析してみましょう。

おやっ、モバイルフレンドリーではない?パフォーマンスが65点と、満点ではないですね。お恥ずかしながら、今後改善をしてまいりたく存じます。
まとめ
モバイルフレンドリーなウェブサイトは、ユーザー体験を向上させるだけでなく、検索エンジンの評価を高めるためにも重要です。適切なレスポンシブデザインの導入、モバイル対応のベストプラクティスの採用、定期的なテストと改善を行うことで、ユーザーの満足度を高めることができます。また、無料のツール”ページスピードインサイト”を活用して、効果的なモバイルフレンドリー対策を実施しましょう。